Deploy to S3
Now that our S3 Bucket is created we are ready to upload the assets of our app.
Build Our App
Create React App comes with a convenient way to package and prepare our app for deployment. From our working directory simply run the following command.
$ npm run build
This packages all of our assets and places them in the build/ directory.
Upload to S3
Now to deploy simply run the following command; where YOUR_S3_DEPLOY_BUCKET_NAME is the name of the S3 Bucket we created in the Create an S3 bucket chapter.
$ aws s3 sync build/ s3://YOUR_S3_DEPLOY_BUCKET_NAME
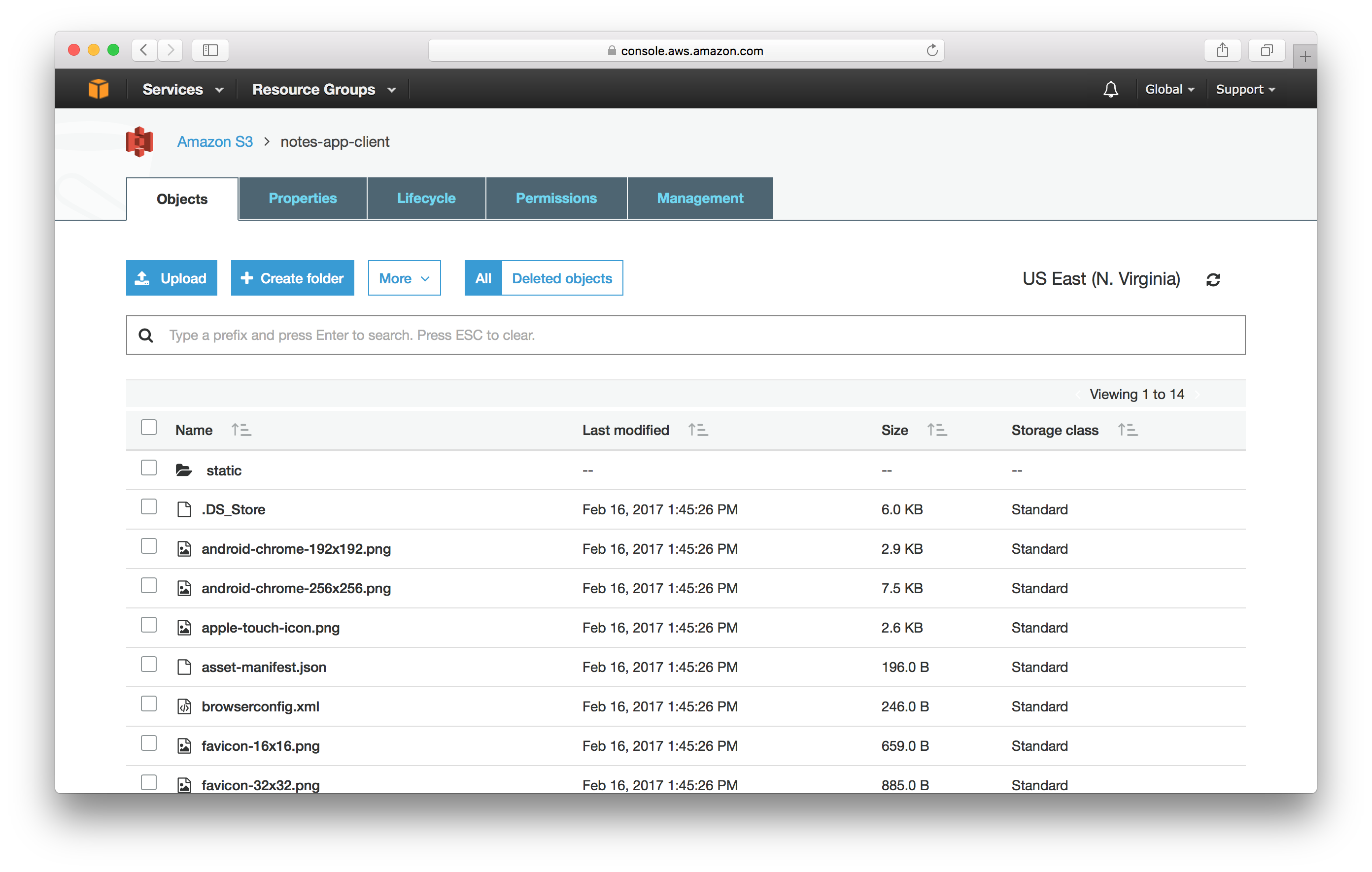
All this command does is that it syncs the build/ directory with our bucket on S3. Just as a sanity check, go into the S3 section in your AWS Console and check if your bucket has the files we just uploaded.

And our app should be live on S3! If you head over to the URL assigned to you (in my case it is http://notes-app-client.s3-website-us-east-1.amazonaws.com), you should see it live.

Next we’ll configure CloudFront to serve our app out globally.
For help and discussion
Comments on this chapter

