How to add Auth0 authentication to a serverless API
In this example we will look at how to add Auth0 authentication to a serverless API using SST.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- An AWS account with the AWS CLI configured locally
- An Auth0 account
Create an SST app
 Let’s start by creating an SST app.
Let’s start by creating an SST app.
$ npx create-sst@latest --template=base/example api-auth-auth0
$ cd api-auth-auth0
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "api-auth-auth0",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of two parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project.
Setting up the API
Let’s start by setting up an API.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { StackContext, Api, Cognito } from "sst/constructs";
export function ExampleStack({ stack }: StackContext) {
// Create Api
const api = new Api(stack, "Api", {
defaults: {
authorizer: "iam",
},
routes: {
"GET /private": "packages/functions/src/private.main",
"GET /public": {
function: "packages/functions/src/public.main",
authorizer: "none",
},
},
});
// Show the API endpoint and other info in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
}
We are creating an API here using the Api construct. And we are adding two routes to it.
GET /private
GET /public
To secure our APIs we are adding the authorization type AWS_IAM. This means the caller of the API needs to have the right permissions. The first route is a private endpoint. The second is a public endpoint and its authorization type is overriden to NONE.
Setting up authentication
Now let’s add authentication for our serverless app.
 Add this below the
Add this below the Api definition in stacks/ExampleStack.ts. Make sure to replace the domain and clientId with that of your Auth0 app.
// Create auth provider
const auth = new Cognito(stack, "Auth", {
identityPoolFederation: {
auth0: {
domain: "https://myorg.us.auth0.com",
clientId: "UsGRQJJz5sDfPQDs6bhQ9Oc3hNISuVif",
},
},
});
// Allow authenticated users invoke API
auth.attachPermissionsForAuthUsers(stack, [api]);
This creates a Cognito Identity Pool which relies on Auth0 to authenticate users. And we use the attachPermissionsForAuthUsers method to allow our logged in users to access our API.
 Replace the
Replace the stack.addOutputs call with the following.
stack.addOutputs({
ApiEndpoint: api.url,
IdentityPoolId: auth.cognitoIdentityPoolId,
});
We are going to print out the Identity Pool Id for reference.
Adding function code
Let’s create two functions, one handling the public route, and the other for the private route.
 Add a
Add a packages/functions/src/public.ts.
export async function main() {
return {
statusCode: 200,
body: "Hello stranger!",
};
}
 Add a
Add a packages/functions/src/private.ts.
export async function main() {
return {
statusCode: 200,
body: "Hello user!",
};
}
Now let’s test our new API.
Starting your dev environment
 SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
$ npm run dev
The first time you run this command it’ll take a couple of minutes to do the following:
- It’ll bootstrap your AWS environment to use CDK.
- Deploy a debug stack to power the Live Lambda Development environment.
- Deploy your app, but replace the functions in the
packages/functions/directory with ones that connect to your local client. - Start up a local client.
Once complete, you should see something like this.
===============
Deploying app
===============
Preparing your SST app
Transpiling source
Linting source
Deploying stacks
dev-api-auth-auth0-ExampleStack: deploying...
✅ dev-api-auth-auth0-ExampleStack
Stack dev-api-auth-auth0-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://2zy74sn6we.execute-api.us-east-1.amazonaws.com
IdentityPoolId: us-east-1:84340cf1-4f64-496e-87c2-517072e7d5d9
The ApiEndpoint is the API we just created. Make a note of the IdentityPoolId, we’ll need that later.
Now let’s try out our public route. Head over to the following in your browser. Make sure to replace the URL with your API.
https://2zy74sn6we.execute-api.us-east-1.amazonaws.com/public
You should see the greeting Hello stranger!.
And if you try to visit the private route, you will see {"message":"Forbidden"}.
https://2zy74sn6we.execute-api.us-east-1.amazonaws.com/private
Login with Auth0
We are going to use Auth0’s universal login page to test logging in with Auth0.
First, we’ll configure a callback URL that’ll be used by the login page. It’ll redirect authenticated users to a page with the authorization code. Head over to your Auth0 app, select Settings, and add http://localhost:5678 to the Allowed Callback URLS. We don’t need a working URL for now. We just need the code. You can later point this to your frontend application.
Next, open up your browser and head over to the login page. Replace the client_id with your app’s Client ID. And the domain in the URL with the one for your Auth0 app.
https://myorg.us.auth0.com/authorize?response_type=code&client_id=UsGRQJJz5sDfPQDs6bhQ9Oc3hNISuVif&redirect_uri=http://localhost:5678&scope=openid%20profile
Your login page should look something like this. Continue logging in. If you have not setup a user, you can create one in your Auth0 dashboard.

If the login was successful, the browser will be redirected to the callback URL. Copy the authorization code from the URL.

Next, we need to exchange the user’s code for tokens. Replace the url domain, client_id and client_secret with the ones for your Auth0 app. Also, replace the code with the authorization code from above.
$ curl --request POST \
--url https://myorg.us.auth0.com/oauth/token \
--data "grant_type=authorization_code&client_id=UsGRQJJz5sDfPQDs6bhQ9Oc3hNISuVif&client_secret=80ExzyYpIsGZ5WwOUkefgk8mg5tZiAdzisdnMEXybD7CQIBGgtZIEp_xVBGGSK6P&code=EvaUxc_3vp-LZXDk&redirect_uri=http://localhost:5678"
You should get a couple of tokens for the Auth0 user.
{
"access_token": "0Yl7bZdnkS2LDBbHkpLBXCU2K3SRilnp",
"id_token": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imk0REpDeWhabncydDN1dTd6TlI4USJ9.eyJuaWNrbmFtZSI6IndhbmdmYW5qaWUiLCJuYW1lIjoid2FuZ2ZhbmppZUBnbWFpbC5jb20iLCJwaWN0dXJlIjoiaHR0cHM6Ly9zLmdyYXZhdGFyLmNvbS9hdmF0YXIvMmE5Y2VlMTkxYWI3NjBlZmI3ZTU1ZTBkN2MzNjZiYmI_cz00ODAmcj1wZyZkPWh0dHBzJTNBJTJGJTJGY2RuLmF1dGgwLmNvbSUyRmF2YXRhcnMlMkZ3YS5wbmciLCJ1cGRhdGVkX2F0IjoiMjAyMS0wMi0yNFQwNDoxMjoxOC40NzJaIiwiaXNzIjoiaHR0cHM6Ly9zc3QtdGVzdC51cy5hdXRoMC5jb20vIiwic3ViIjoiYXV0aDB8NjAzNTdhNmQ5OGUzZTUwMDZhOWQ3NGEzIiwiYXVkIjoiVXNHUlFKSno1c0RmUFFEczZiaFE5T2MzaE5JU3VWaWUiLCJpYXQiOjE2MTQxNDAyMTksImV4cCI6MTYxNDE3NjIxOX0.KIB9bNHykhcFuMkXGEbu1TlcAp0A6xyze4wSwUh_BscnOlXjcKN-IoN6cgnt7YXUYJa7StN3WSduJJEx_LRpcrrUQw-V3BSGge06RA4bGWXM7S4rdpu4TCG0Lw_V272AKkWIrEGdOBd_Xw-lC8iwX0HXzuZ6-n4gzHPJAzhZ7Io0akkObsvSlQaRKOOXsx-cShWPXa3ZVThSgK5iO00LrsbPMICvvrQVSlwG2XnQDaonUnrXg6kKn0rP_GegoFCAz3buYDGYK__Z7oDaj4chldAqR1FmnJ2X9MfRmpjuX4-94ebicLv7O9fdMHIQQWCgtLmcu4T0mKpR2e3gL_13gQ",
"scope": "openid profile",
"expires_in": 86400,
"token_type": "Bearer"
}
Next, we need to get the user’s Cognito Identity id. Replace --identity-pool-id with the IdentityPoolId from the sst dev log output; and replace the --logins with the domain of your app and the id_token from the previous step.
$ aws cognito-identity get-id \
--identity-pool-id us-east-1:84340cf1-4f64-496e-87c2-517072e7d5d9 \
--logins myorg.us.auth0.com="eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imk0REpDeWhabncydDN1dTd6TlI4USJ9.eyJuaWNrbmFtZSI6IndhbmdmYW5qaWUiLCJuYW1lIjoid2FuZ2ZhbmppZUBnbWFpbC5jb20iLCJwaWN0dXJlIjoiaHR0cHM6Ly9zLmdyYXZhdGFyLmNvbS9hdmF0YXIvMmE5Y2VlMTkxYWI3NjBlZmI3ZTU1ZTBkN2MzNjZiYmI_cz00ODAmcj1wZyZkPWh0dHBzJTNBJTJGJTJGY2RuLmF1dGgwLmNvbSUyRmF2YXRhcnMlMkZ3YS5wbmciLCJ1cGRhdGVkX2F0IjoiMjAyMS0wMi0yNFQwNDoxMjoxOC40NzJaIiwiaXNzIjoiaHR0cHM6Ly9zc3QtdGVzdC51cy5hdXRoMC5jb20vIiwic3ViIjoiYXV0aDB8NjAzNTdhNmQ5OGUzZTUwMDZhOWQ3NGEzIiwiYXVkIjoiVXNHUlFKSno1c0RmUFFEczZiaFE5T2MzaE5JU3VWaWUiLCJpYXQiOjE2MTQxNDAyMTksImV4cCI6MTYxNDE3NjIxOX0.KIB9bNHykhcFuMkXGEbu1TlcAp0A6xyze4wSwUh_BscnOlXjcKN-IoN6cgnt7YXUYJa7StN3WSduJJEx_LRpcrrUQw-V3BSGge06RA4bGWXM7S4rdpu4TCG0Lw_V272AKkWIrEGdOBd_Xw-lC8iwX0HXzuZ6-n4gzHPJAzhZ7Io0akkObsvSlQaRKOOXsx-cShWPXa3ZVThSgK5iO00LrsbPMICvvrQVSlwG2XnQDaonUnrXg6kKn0rP_GegoFCAz3buYDGYK__Z7oDaj4chldAqR1FmnJ2X9MfRmpjuX4-94ebicLv7O9fdMHIQQWCgtLmcu4T0mKpR2e3gL_13gQ"
This should give you an identity id for the Auth0 user.
{
"IdentityId": "us-east-1:46625265-9c97-420f-a826-15dbc812a008"
}
Now we’ll use that to get the IAM credentials for the identity user. Use the same --logins option as the command above.
$ aws cognito-identity get-credentials-for-identity \
--identity-id us-east-1:46625265-9c97-420f-a826-15dbc812a008 \
--logins myorg.us.auth0.com="eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imk0REpDeWhabncydDN1dTd6TlI4USJ9.eyJuaWNrbmFtZSI6IndhbmdmYW5qaWUiLCJuYW1lIjoid2FuZ2ZhbmppZUBnbWFpbC5jb20iLCJwaWN0dXJlIjoiaHR0cHM6Ly9zLmdyYXZhdGFyLmNvbS9hdmF0YXIvMmE5Y2VlMTkxYWI3NjBlZmI3ZTU1ZTBkN2MzNjZiYmI_cz00ODAmcj1wZyZkPWh0dHBzJTNBJTJGJTJGY2RuLmF1dGgwLmNvbSUyRmF2YXRhcnMlMkZ3YS5wbmciLCJ1cGRhdGVkX2F0IjoiMjAyMS0wMi0yNFQwNDoxMjoxOC40NzJaIiwiaXNzIjoiaHR0cHM6Ly9zc3QtdGVzdC51cy5hdXRoMC5jb20vIiwic3ViIjoiYXV0aDB8NjAzNTdhNmQ5OGUzZTUwMDZhOWQ3NGEzIiwiYXVkIjoiVXNHUlFKSno1c0RmUFFEczZiaFE5T2MzaE5JU3VWaWUiLCJpYXQiOjE2MTQxNDAyMTksImV4cCI6MTYxNDE3NjIxOX0.KIB9bNHykhcFuMkXGEbu1TlcAp0A6xyze4wSwUh_BscnOlXjcKN-IoN6cgnt7YXUYJa7StN3WSduJJEx_LRpcrrUQw-V3BSGge06RA4bGWXM7S4rdpu4TCG0Lw_V272AKkWIrEGdOBd_Xw-lC8iwX0HXzuZ6-n4gzHPJAzhZ7Io0akkObsvSlQaRKOOXsx-cShWPXa3ZVThSgK5iO00LrsbPMICvvrQVSlwG2XnQDaonUnrXg6kKn0rP_GegoFCAz3buYDGYK__Z7oDaj4chldAqR1FmnJ2X9MfRmpjuX4-94ebicLv7O9fdMHIQQWCgtLmcu4T0mKpR2e3gL_13gQ"
The temporary IAM credentials should look something like this.
{
"IdentityId": "us-east-1:46625265-9c97-420f-a826-15dbc812a008",
"Credentials": {
"AccessKeyId": "ASIARUIS6Q2MOT2D7LGE",
"SecretKey": "r9xMZBe7KXqKYUTBPuGR8jziNrkD8XpL5g2r9Pgw",
"SessionToken": "IQoJb3JpZ2luX2VjEHYaCXVzLWVhc3QtMSJHMEUCIA/0ccZZvhjSPnoXkzJ/TUiSPXB2ON/1Qnn2/omfQOQLAiEA+qjuBHYwZvHG8Q9cfjd/0yloUkh5pkEUzEiCjjaa5FYq6QMIbhACGgwxMTIyNDU3Njk4ODAiDGDpiBCuNOBhkktiHyrGA7A8scWUjxzwUKaEAzYdWOwxDdYxA21wPc3Bz2NSJlscwHQP0AjmZ3aPmEREgwhi92/5SGETFINbJSRDs9dsJ+hrArHpSyoOp6UmXX/48q8b9BbWKB2qeF/kIPMG+1urwgTLn7I9cmYNH0LUHLJ0/EaRVxFo/hUTnTiPsDZCD9X96WxvO+cfjhmpAdCTR8MjxUl4k18grIWzPBkNAJwS1D+zIuoQTQPiIN6e25pWi3Mi+wXxgz+ToBFiPeybl3Q9qHOH0gQipss5eYrMFYaRWS3k6eOLCZoTOA4T/sMoJMweGwT2V33C1/o95W0LXCwYuAWg9bdUC71DHtc9bPY1NCAWqQcnxQabziZkOFTW5aLeDsY53TDPFoYiQ8lUrmDLhZSU3MsBcXVtPsvI5MPmoIqyf62ccd8VJo7idS5yyobZz9Ku7/jG/ZmU5S0jdpjWIVqBGNd5aG4R6Vf41FqMN0bEcz2qQBRFTeRg+UDQTv6Hc0kM943iXXBNdzVptivlkEV/fN5NN8sC5zXOafWUMJ8raQhPOAvWTVPIo8aXfAlKzcAqA/8bzJOzeEADcW71XGABOSzhy5TQayqWVrIX8ksBWMmFcSMwqJSDgQY6hAINr+bYzf+Vp1knGBWE52ArJAWzcss9UQU+b0kXripIvFpbdSCn3Yz4+kHKmmgvLKCEGo2k+zJW8TP+j+f3PsQinCB1VHpLpL2G+rx4aK/wMZ48ALY/rIK8KcYArnmjga5IT/PC/4cRW0z1vCucGQibKZ5skF0tUnpLb3BNwGP42NrtoaFkHPmihRpvvpS93iHX8HavIkpEzNcgkKzCcL3tdWXlnN9Hx/CI1kpb4ubzYaAQYiuURYKrFySzkaAJAvSkCO0ZjG342YHe9V+WEC/VBDRJllSiPBAnWaWrDsymafAKUA3HylrvKAetXaK8sSwGQ3DfkJ6GedJTel3FDN8jzZOo9A==",
"Expiration": "2021-02-08T01:20:40-05:00"
}
}
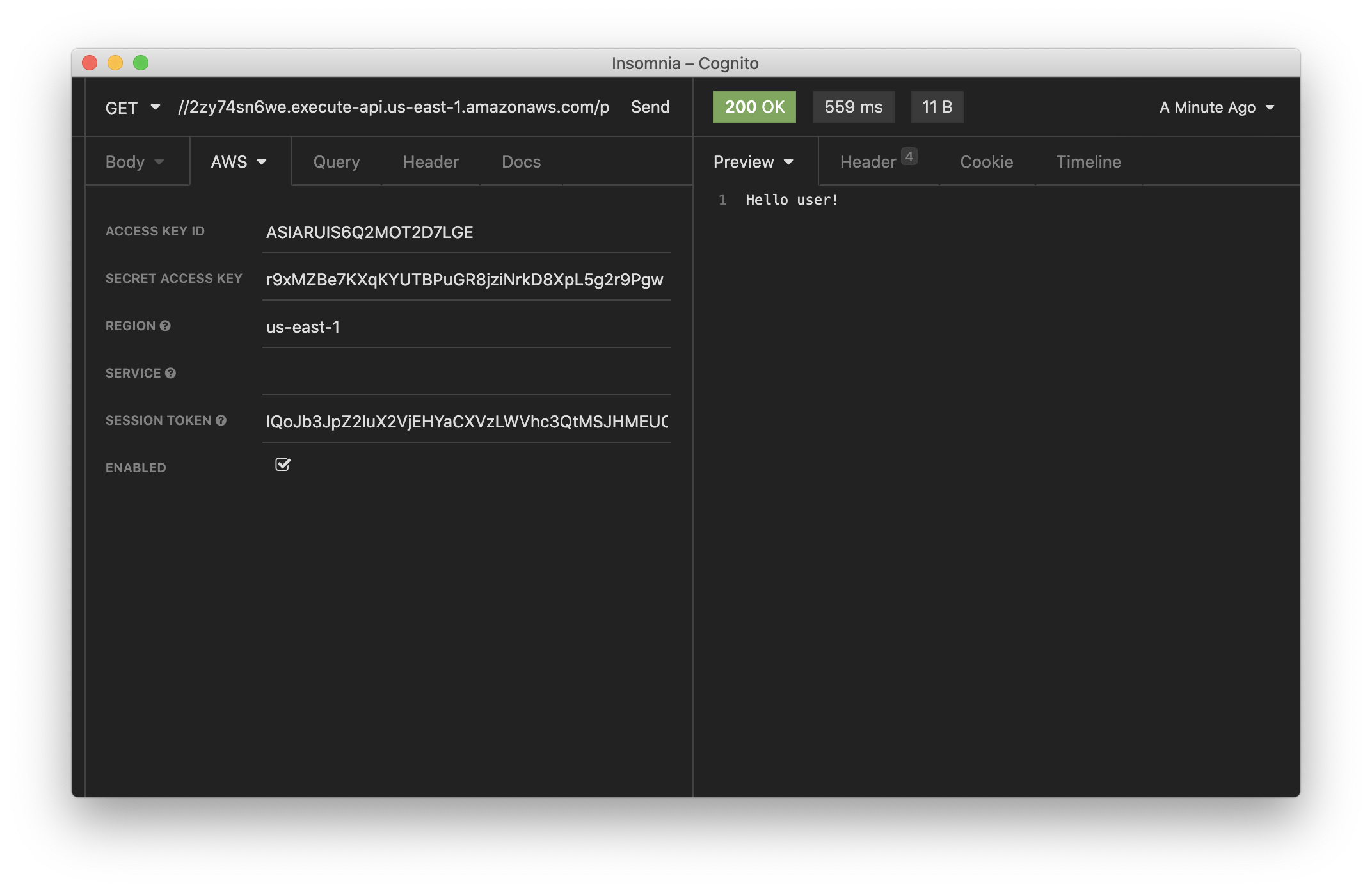
Let’s make a call to the private route using the credentials. The API request needs to be signed with AWS SigV4. We are going to use Insomnia to help us sign and make this request.
Make sure to replace the Access Key Id, Secret Access Key, and Session Token with the ones from the temporary credentials. And replace the Region for your API endpoint. In our case the region is us-east-1.
https://2zy74sn6we.execute-api.us-east-1.amazonaws.com

You should now see.
Hello user!
The above process might seem fairly tedious. But once we integrate it into our frontend app, we’ll be able to use something like AWS Amplify to handle these steps for us.
Making changes
Let’s make a quick change to our private route and print out the caller’s user id.
 Replace
Replace packages/functions/src/private.ts with the following.
import { APIGatewayProxyHandlerV2 } from "aws-lambda";
export const main: APIGatewayProxyHandlerV2 = async (event) => {
return {
statusCode: 200,
body: `Hello ${event.requestContext.authorizer.iam.cognitoIdentity.identityId}!`,
};
};
We are getting the user id from the event object.
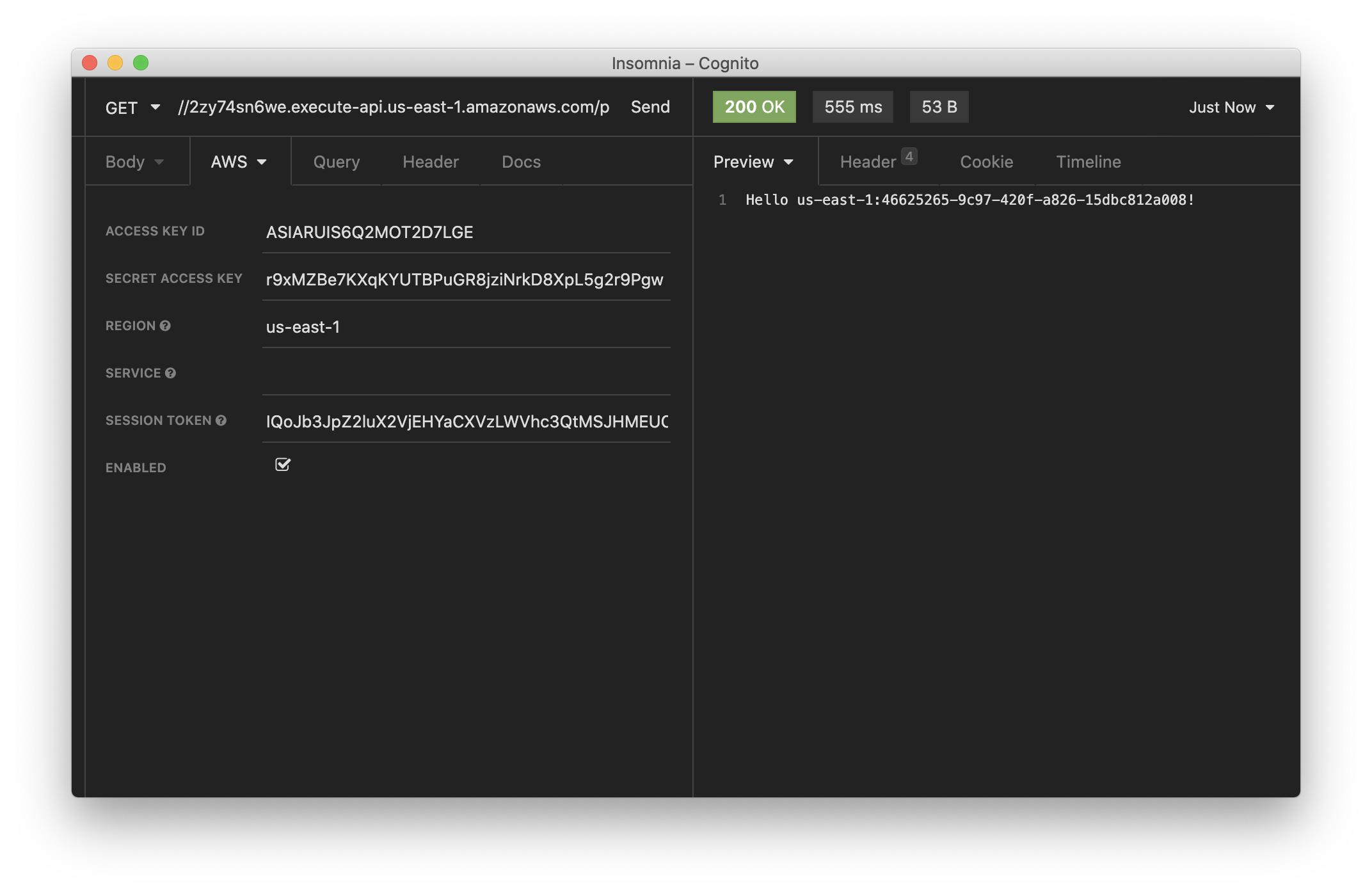
If you head back to Insomnia and hit the /private endpoint again.

You should see the user id. Note, this matches the identity id from the step where we generated the temporary IAM credentials.
Hello us-east-1:46625265-9c97-420f-a826-15dbc812a008!
Deploying your API
Now that our API is tested and ready to go. Let’s go ahead and deploy it for our users. You’ll recall that we were using a dev environment, the one specified in your sst.config.ts.
However, we are going to deploy your API again. But to a different environment, called prod. This allows us to separate our environments, so when we are working in dev, it doesn’t break the API for our users.
 Run the following in your terminal.
Run the following in your terminal.
$ npx sst deploy --stage prod
A note on these environments. SST is simply deploying the same app twice using two different stage names. It prefixes the resources with the stage names to ensure that they don’t thrash.
Cleaning up
Finally, you can remove the resources created in this example using the following command.
$ npx sst remove
And to remove the prod environment.
$ npx sst remove --stage prod
Conclusion
And that’s it! You’ve got a brand new serverless API authenticated with Auth0. A local development environment, to test and make changes. And it’s deployed to production as well, so you can share it with your users. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/serverless-stack/sst/tree/master/examples/api-auth-auth0For help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
-
React.js
Full-stack React app with a serverless API.
-
Next.js
Full-stack Next.js app with DynamoDB.
-
Vue.js
Full-stack Vue.js app with a serverless API.
-
Svelte
Full-stack Svelte app with a serverless API.
-
Gatsby
Full-stack Gatsby app with a serverless API.
-
Angular
Full-stack Angular app with a serverless API.
Mobile Apps

GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Cron
A simple serverless Cron job.
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
-
EventBus
A simple EventBridge system with EventBus.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the chrome-aws-lambda layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.


