How to use cron jobs in your serverless app
In this example we will look at how to create a cron job in our serverless app using SST. We’ll be creating a simple task that runs every minute and prints the weather forecast.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- An AWS account with the AWS CLI configured locally
Create an SST app
 Let’s start by creating an SST app.
Let’s start by creating an SST app.
$ npx create-sst@latest --template=base/example cron-job
$ cd cron-job
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "cron-job",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of two parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project.
Creating Cron Job
Let’s start by creating a cron job.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { Cron, StackContext } from "sst/constructs";
export function ExampleStack({ stack }: StackContext) {
new Cron(stack, "Cron", {
schedule: "rate(1 minute)",
job: "packages/functions/src/lambda.main",
});
}
This creates a serverless cron job using Cron. We’ve configured the cron job to run every minute.
Adding function code
Now in our function, we’ll print out a message every time the function is run.
 Replace
Replace packages/functions/src/lambda.ts with the following.
export async function main() {
console.log("Hi!");
return {};
}
And let’s test what we have so far.
Starting your dev environment
 SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
$ npm run dev
The first time you run this command it’ll take a couple of minutes to deploy your app and a debug stack to power the Live Lambda Development environment.
===============
Deploying app
===============
Preparing your SST app
Transpiling source
Linting source
Deploying stacks
dev-cron-job-ExampleStack: deploying...
✅ dev-cron-job-ExampleStack
Stack dev-cron-job-ExampleStack
Status: deployed
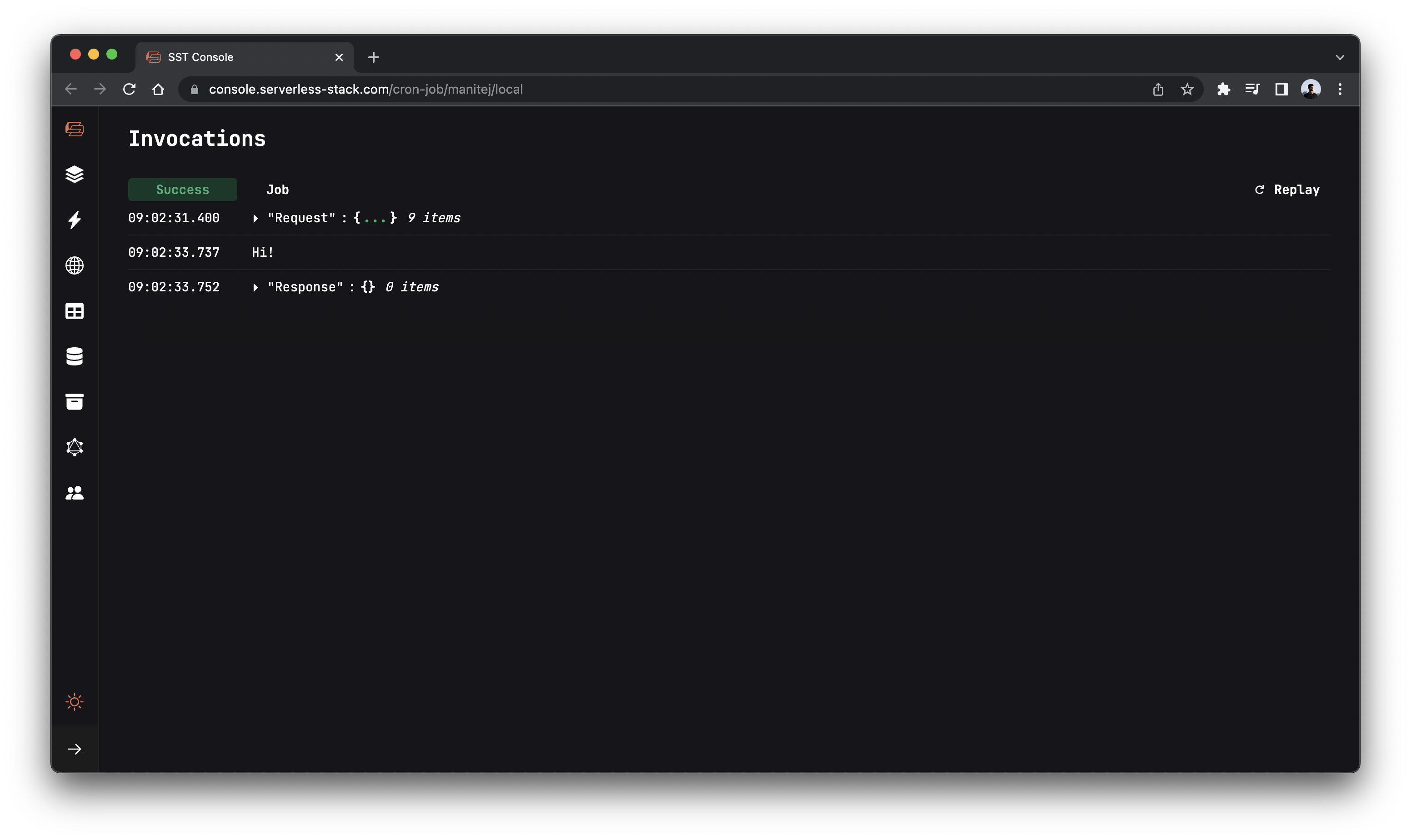
Let’s test our cron job using the integrated SST Console.
Note, the SST Console is a web based dashboard to manage your SST apps Learn more about it in our docs.
Go to the Local tab in the console.
Note, The Local tab display real-time logs from your Live Lambda Dev environment
Wait for a couple of minutes and you should see Hi! gets printed out every minute in your invocations.

Checking weather forecast
Now let’s make a call to MetaWeather’s API and print out the weather in San Francisco.
 Let’s install the
Let’s install the node-fetch in the packages/functions/ folder.
$ npm install node-fetch
 Replace
Replace packages/functions/src/lambda.ts with the following.
import fetch from "node-fetch";
export async function main() {
const weather = await checkSFWeather();
console.log(weather.consolidated_weather[0]);
return {};
}
function checkSFWeather() {
return fetch("https://www.metaweather.com/api/location/2487956/").then(
(res) => res.json()
);
}
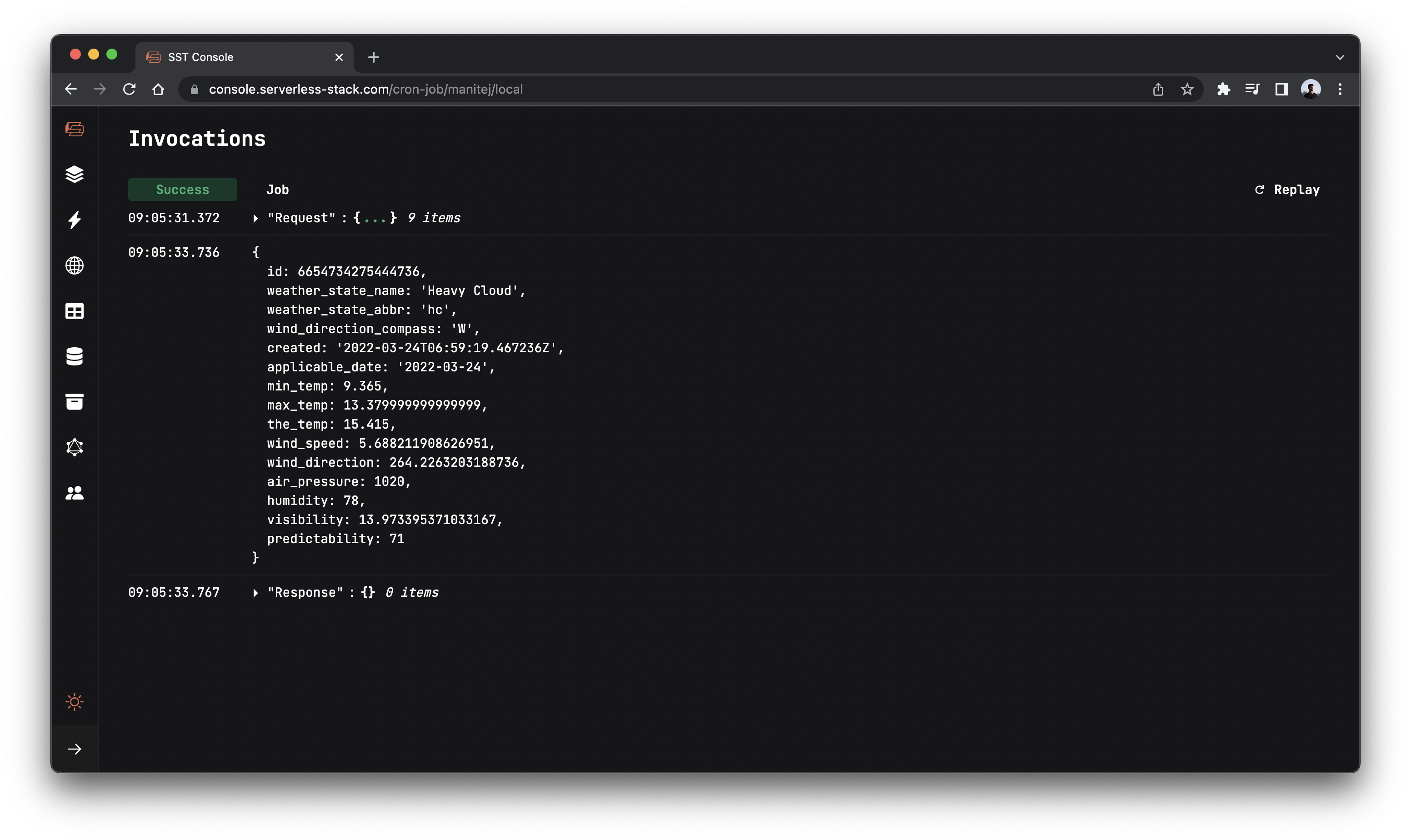
Now if you head over to your console and wait for the function to get invoked in the next minute, you’ll notice the weather data is printed out in the invocations!

Deploying to prod
 To wrap things up we’ll deploy our app to prod.
To wrap things up we’ll deploy our app to prod.
$ npx sst deploy --stage prod
This allows us to separate our environments, so when we are working in dev, it doesn’t break the API for our users.
Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a completely serverless cron job that checks the weather every minute. You can change this to run a job that you want. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/serverless-stack/sst/tree/master/examples/cron-jobFor help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
-
React.js
Full-stack React app with a serverless API.
-
Next.js
Full-stack Next.js app with DynamoDB.
-
Vue.js
Full-stack Vue.js app with a serverless API.
-
Svelte
Full-stack Svelte app with a serverless API.
-
Gatsby
Full-stack Gatsby app with a serverless API.
-
Angular
Full-stack Angular app with a serverless API.
Mobile Apps

GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
-
Auth0 IAM
Authenticating a serverless API with Auth0.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
-
EventBus
A simple EventBridge system with EventBus.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the chrome-aws-lambda layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.


