How to create an Angular app with serverless
In this example we will look at how to use Angular with a serverless API to create a simple click counter app. We’ll be using the SST and the SST StaticSite construct to deploy our app to AWS.
Requirements
- Node.js 16 or later
- An AWS account with the AWS CLI configured locally
Create an SST app
 Let’s start by creating an SST app.
Let’s start by creating an SST app.
$ npx create-sst@latest --template=base/example angular-app
$ cd angular-app
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "angular-app",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of a couple of parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project. -
packages/frontend/— Angular appThe code for our frontend Angular app.
Create our infrastructure
Our app is made up of a simple API and an Angular app. The API will be talking to a database to store the number of clicks. We’ll start by creating the database.
Adding the table
We’ll be using Amazon DynamoDB; a reliable and highly-performant NoSQL database that can be configured as a true serverless database. Meaning that it’ll scale up and down automatically. And you won’t get charged if you are not using it.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import {
Api,
StaticSite,
StackContext,
Table,
StaticSiteErrorOptions,
} from "sst/constructs";
export function ExampleStack({ stack }: StackContext) {
// Create the table
const table = new Table(stack, "Counter", {
fields: {
counter: "string",
},
primaryIndex: { partitionKey: "counter" },
});
}
This creates a serverless DynamoDB table using the SST Table construct. It has a primary key called counter. Our table is going to look something like this:
| counter | tally |
|---|---|
| clicks | 123 |
Creating our API
Now let’s add the API.
 Add this below the
Add this below the Table definition in stacks/ExampleStack.ts.
// Create the HTTP API
const api = new Api(stack, "Api", {
defaults: {
function: {
// Bind the table name to our API
bind: [table],
},
},
routes: {
"POST /": "packages/functions/src/lambda.main",
},
});
// Show the URLs in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
We are using the SST Api construct to create our API. It simply has one endpoint (the root). When we make a POST request to this endpoint the Lambda function called main in packages/functions/src/lambda.ts will get invoked.
We’ll also bind our table to our API. It allows our API to access (read and write) the table we just created.
Setting up our Angular app
To deploy an Angular app to AWS, we’ll be using the SST StaticSite construct.
 Replace the following in
Replace the following in stacks/ExampleStack.ts:
// Show the API endpoint in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
 With:
With:
const site = new StaticSite(stack, "AngularSite", {
path: "frontend",
buildOutput: "dist",
buildCommand: "ng build --output-path dist",
errorPage: StaticSiteErrorOptions.REDIRECT_TO_INDEX_PAGE,
// To load the API URL from the environment in development mode (environment.ts)
environment: {
DEV_API_URL: api.url,
},
});
// Show the URLs in the output
stack.addOutputs({
SiteUrl: site.url,
ApiEndpoint: api.url,
});
The construct is pointing to where our Angular app is located. We haven’t created our app yet but for now we’ll point to the frontend directory.
We are also setting up an Angular environment variable DEV_API_URL with the endpoint of our API. The StaticSite allows us to set environment variables automatically from our backend, without having to hard code them in our frontend.
You can also optionally configure a custom domain.
// Deploy our Angular app
const site = new StaticSite(stack, "AngularSite", {
// ...
customDomain: "www.my-angular-app.com",
});
But we’ll skip this for now.
Reading from our table
Our API is powered by a Lambda function. In the function we’ll read from our DynamoDB table.
 Replace
Replace packages/functions/src/lambda.ts with the following.
import { DynamoDB } from "aws-sdk";
import { Table } from "sst/node/table";
const dynamoDb = new DynamoDB.DocumentClient();
export async function main() {
const getParams = {
// Get the table name from the environment variable
TableName: Table.Counter.tableName,
// Get the row where the counter is called "clicks"
Key: {
counter: "clicks",
},
};
const results = await dynamoDb.get(getParams).promise();
// If there is a row, then get the value of the
// column called "tally"
let count = results.Item ? results.Item.tally : 0;
return {
statusCode: 200,
body: count,
};
}
We make a get call to our DynamoDB table and get the value of a row where the counter column has the value clicks. Since we haven’t written to this column yet, we are going to just return 0.
 Let’s install the
Let’s install the aws-sdk package in the packages/functions/ folder.
$ npm install aws-sdk
And let’s test what we have so far.
Starting your dev environment
 SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
$ npm run dev
The first time you run this command it’ll take a couple of minutes to deploy your app and a debug stack to power the Live Lambda Development environment.
===============
Deploying app
===============
Preparing your SST app
Transpiling source
Linting source
Deploying stacks
dev-angular-app-ExampleStack: deploying...
✅ dev-angular-app-ExampleStack
Stack dev-angular-app-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://sez1p3dsia.execute-api.ap-south-1.amazonaws.com
SiteUrl: https://d2uyljrh4twuwq.cloudfront.net
The ApiEndpoint is the API we just created. While the SiteUrl is where our Angular app will be hosted. For now it’s just a placeholder website.
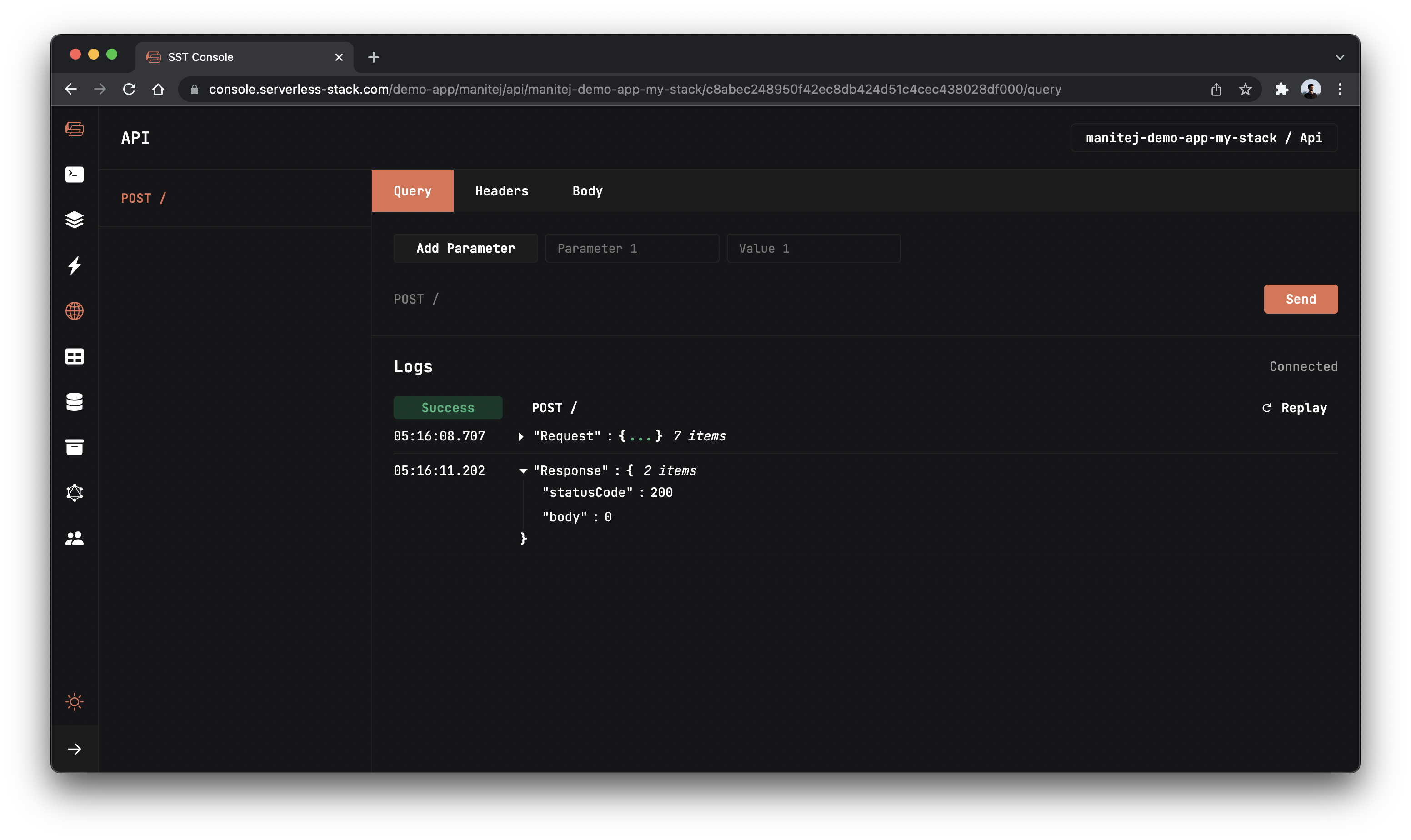
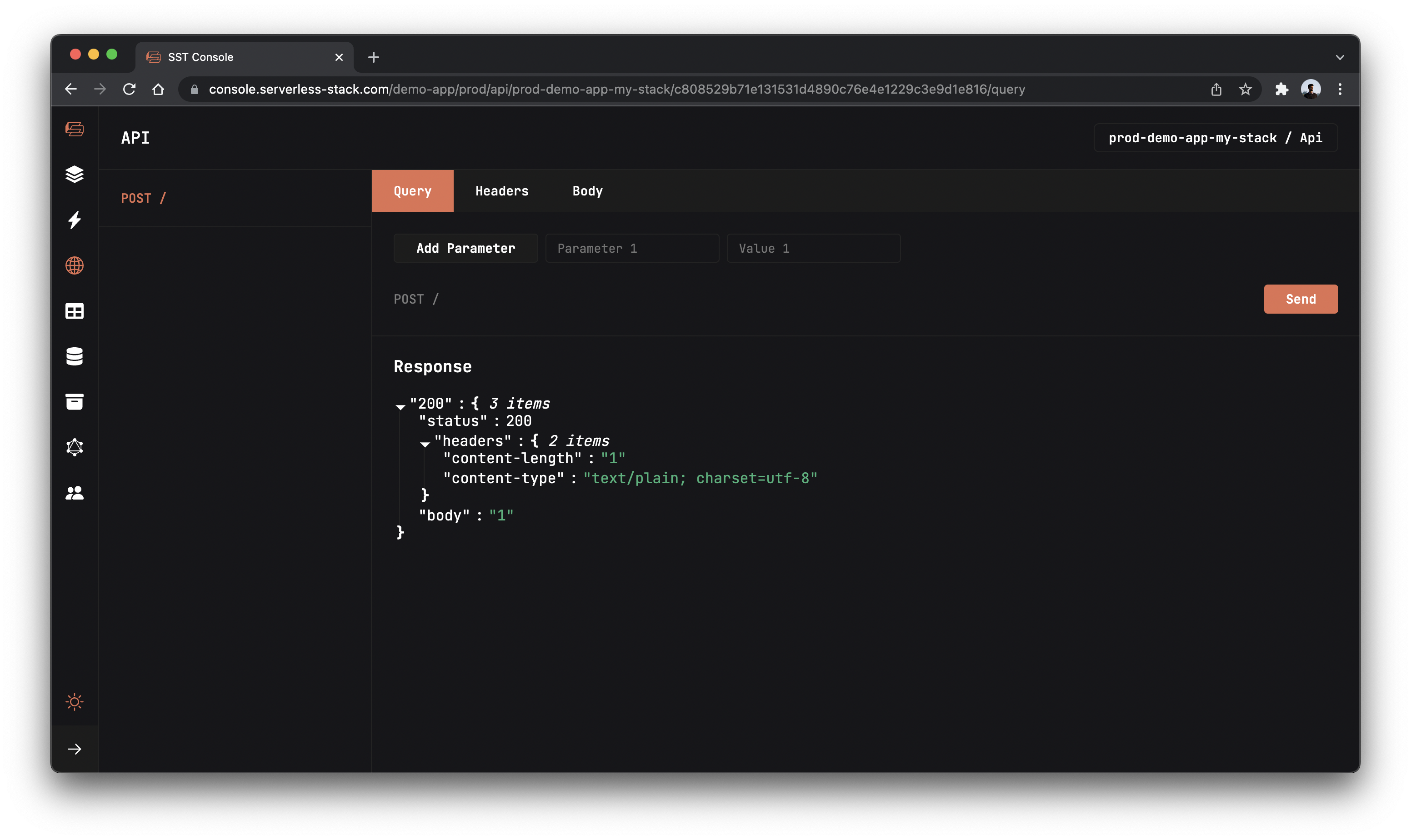
Let’s test our endpoint with the SST Console. The SST Console is a web based dashboard to manage your SST apps. Learn more about it in our docs.
Go to the API tab and click Send button to send a POST request.
Note, The API explorer lets you make HTTP requests to any of the routes in your Api construct. Set the headers, query params, request body, and view the function logs with the response.

You should see a 0 in the response body.
Setting up our Angular app
We are now ready to use the API we just created. Let’s use the Angular CLI to setup our Angular app.
 Run the following in the project root.
Run the following in the project root.
$ npm install -g @angular/cli
$ ng new packages/frontend
$ cd packages/frontend
This sets up our Angular app in the packages/frontend/ directory. Recall that, earlier in the guide we were pointing the StaticSite construct to this path.
We also need to load the environment variables from our SST app. To do this, we’ll be using the sst bind command.
In Angular, we have our environment.ts and environment.prod.ts files defined in the src/environments folder. The environment.ts file is where we usually keep our environment variables by convention, as the Angular compiler looks for these files before the build process. But we don’t want to hard code these. We want them automatically set from our backend. To do this we’ll use a script that generates env variables at build time.
 Create a
Create a setenv.ts file inside frontend/scripts folder and add the below code
/* eslint-disable @typescript-eslint/no-var-requires */
const { writeFile } = require("fs");
const targetPath = `./src/environments/environment.ts`;
const environmentFileContent = `
export const environment = {
production: ${false},
API_URL: "${process.env["DEV_API_URL"]}",
};
`;
// write the content to the respective file
writeFile(targetPath, environmentFileContent, function (err: unknown) {
if (err) {
console.log(err);
}
console.log(`Wrote variables to ${targetPath}`);
});
The above script creates the environment file, environment.ts for dev and populates it with the variables from your .env file (available in process.env) with our API_URL.
We need to update our scripts to use this and the sst bind command.
 Update the
Update the package.json in the packages/frontend/ directory.
{
// ...
"scripts": {
// ...
"config": "ts-node ./scripts/setenv.ts",
"start": "sst bind npm run config && ng serve",
// ...
},
// ...
}
 Install
Install ts-node.
$ npm install ts-node --save-dev
Let’s start our Angular development environment.
 In the
In the packages/frontend/ directory run.
$ npm run start
Open up your browser and go to http://localhost:4200.
Add the click button
We are now ready to add the UI for our app and connect it to our serverless API.
 Replace
Replace packages/frontend/src/app/app.component.html with.
<div class="App">
<div>
<p>You clicked me times.</p>
<button (click)="onClick()">Click Me!</button>
</div>
</div>
 Replace
Replace packages/frontend/src/app/app.component.ts with.
import { environment } from "./../environments/environment";
import { Component } from "@Angular/core";
import { HttpClient } from "@Angular/common/http";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
response = "0";
constructor(private http: HttpClient) {}
onClick() {
this.http.post(environment.API_URL, {}).subscribe((data: any) => {
this.response = data;
});
}
}
Here we are adding a simple button that when clicked, makes a request to our API. We are getting the API endpoint from the environment.
The response from our API is then stored in our app’s state. We use that to display the count of the number of times the button has been clicked.
We need HttpClientModule to make API calls with our API, To make HttpClientModule available everywhere in the app, replace code in app.module.ts with below.
 Replace
Replace packages/frontend/src/app/app.module.ts with.
import { HttpClientModule } from "@Angular/common/http";
import { NgModule } from "@Angular/core";
import { BrowserModule } from "@Angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, HttpClientModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Let’s add some styles.
 Replace
Replace packages/frontend/src/app/app.component.css with.
.App {
display: grid;
height: 100vh;
place-content: center;
}
p {
margin-top: 0;
font-size: 20px;
}
button {
font-size: 48px;
}
Now if you head over to your browser, your Angular app should look something like this.

Of course if you click on the button multiple times, the count doesn’t change. That’s because we are not updating the count in our API. We’ll do that next.
Making changes
Let’s update our table with the clicks.
 Add this above the
Add this above the return statement in packages/functions/src/lambda.ts.
const putParams = {
TableName: Table.Counter.tableName,
Key: {
counter: "clicks",
},
// Update the "tally" column
UpdateExpression: "SET tally = :count",
ExpressionAttributeValues: {
// Increase the count
":count": ++count,
},
};
await dynamoDb.update(putParams).promise();
Here we are updating the clicks row’s tally column with the increased count.
And if you head over to your browser and click the button again, you should see the count increase!

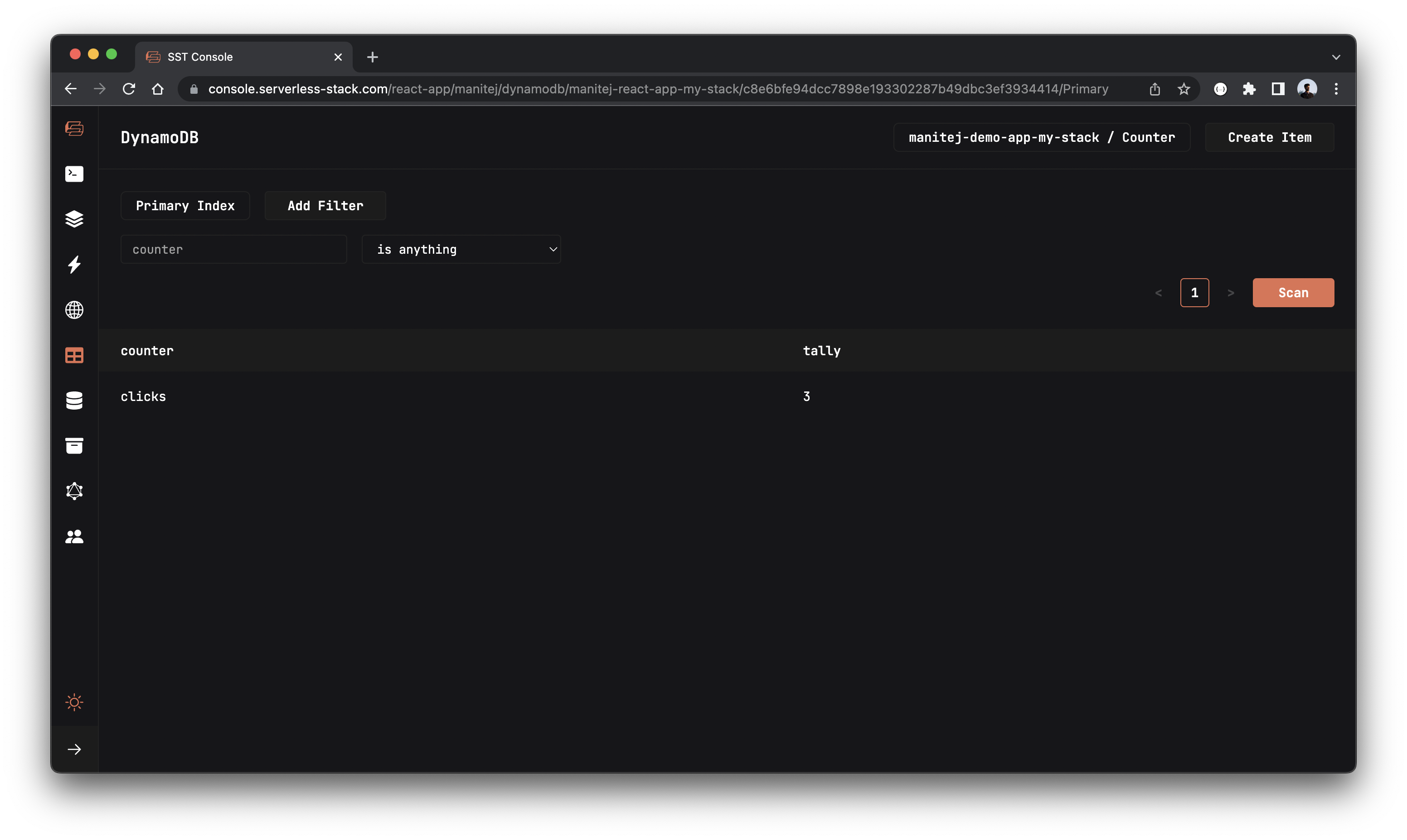
Also let’s go to the DynamoDB tab in the SST Console and check that the value has been updated in the table.
Note, The DynamoDB explorer allows you to query the DynamoDB tables in the Table constructs in your app. You can scan the table, query specific keys, create and edit items.

Deploying to prod
To wrap things up we’ll deploy our app to prod.
However the current way of loading environment variables only works in dev, as we can’t use sst bind in prod. To load the environment variables from process.env in production we need to make a couple of changes.
We’ll replace placeholder env values in environment.prod.ts in our app with the deployed values.
 Replace
Replace packages/frontend/src/environments/environment.prod.ts with.
export const environment = {
production: true,
API_URL: "",
};
 In
In stacks/ExampleStack.ts add the following, right below the environment key.
// To load the API URL from the environment in production mode (environment.prod.ts)
replaceValues: [
{
files: "**/*.js",
search: "",
replace: api.url,
},
],
This replaces {{ PROD_API_URL }} with the deployed API endpoint in all the .js files in your compiled Angular app.
 That’s it, now run the deploy command.
That’s it, now run the deploy command.
$ npx sst deploy --stage prod
The --stage option allows us to separate our environments, so when we are working in locally, it doesn’t break the app for our users.
Once deployed, you should see something like this.
✅ prod-angular-app-ExampleStack
Stack prod-angular-app-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://k40qchmtvf.execute-api.ap-south-1.amazonaws.com
SiteUrl: https://d1wuzrecqjflrh.cloudfront.net
Run the below command to open the SST Console in prod stage to test the production endpoint.
npx sst console --stage prod
Go to the API tab and click Send button to send a POST request.

If you head over to the SiteUrl in your browser, you should see your new Angular app in action!
Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a completely serverless click counter app built with Angular. A local development environment, to test and make changes. A web based dashboard to manage your app. And it’s deployed to production as well, so you can share it with your users. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/serverless-stack/sst/tree/master/examples/angular-appFor help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
Mobile Apps

GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
-
Auth0 IAM
Authenticating a serverless API with Auth0.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Cron
A simple serverless Cron job.
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
-
EventBus
A simple EventBridge system with EventBus.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the chrome-aws-lambda layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.


